B.E.A.S.T.S. - Post Mortem, Reflections, and Musings

I thought it’d be a great time to share a post-mortem of B.E.A.S.T.S. (Break Everything And Stack Towering Structures). Though my team Cosmic Adventure Squadhas been jamming for the past 10+ years, we rarely write post-mortems. But I think there’s a lot to share and a lot to learn from each jam! So without further ado…
Brainstorming 🌩️
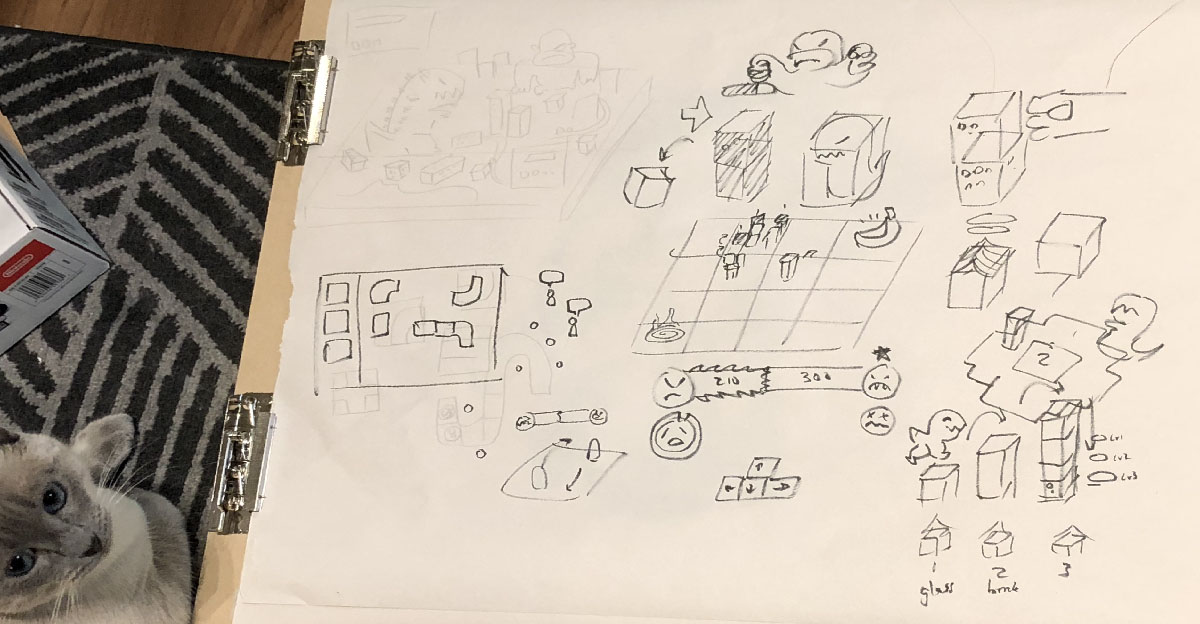
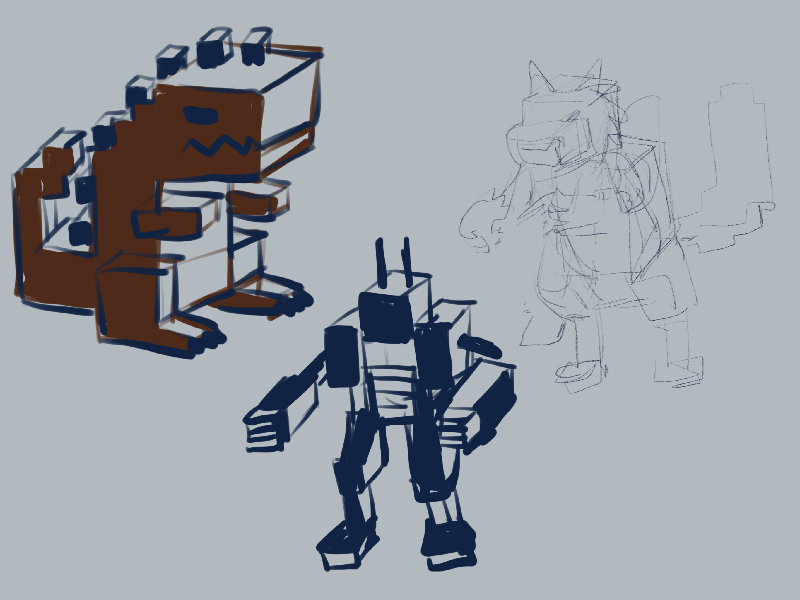
To be honest neither one of us were very excited for the theme when we first heard it, as it just felt too open-ended and prone to blandness. We sat down, sketched some ideas, and eventually had a toss-up between a restaurant sim/pipe-connecting puzzle and a city builder/city rampager. Typically, we would draw out a really rough paper prototype of the gameplay to get a feel for how the game will look and be played. When we found how much fun it was to think of monsters and destruction mechanics, we knew which idea was going to make the cut.

Gnocchi giving us a paw in the brainstorm process
RAPID Rapid Prototyping ⏩
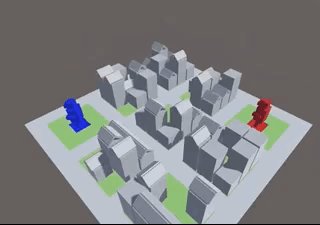
Our developer, Strega, quickly built a rough playable prototype in Unity that we sent to our musician, Tenlki, and some friends who were also participating in LD. Together, we playtested and refined the gameplay even before any of the art went in, which was a common technique we’d use in past LDs.
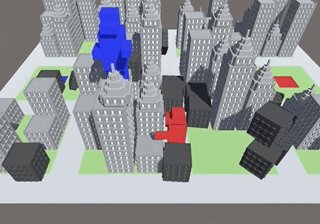
 Basic controls, combat, movement, level generation
Basic controls, combat, movement, level generation
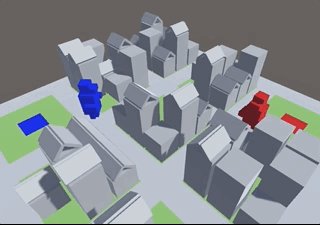
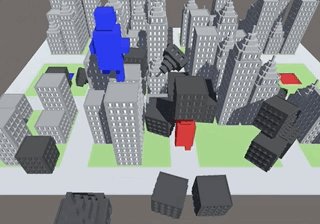
 Destruction and first bits of art
Destruction and first bits of art
Visualizing the Visuals 👀
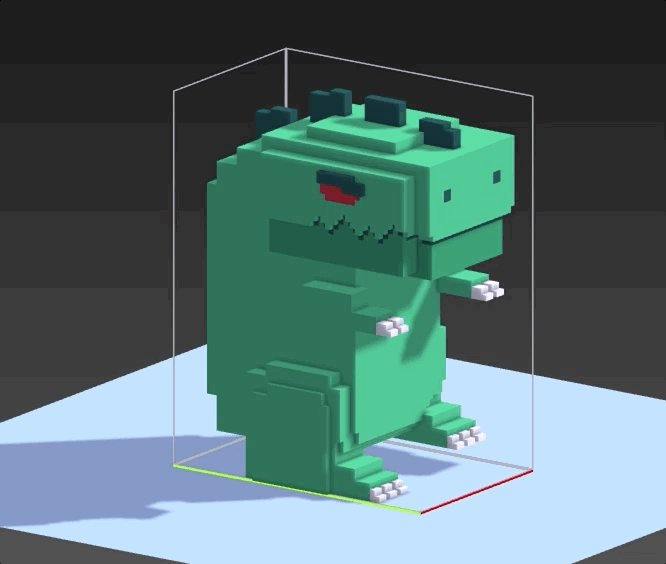
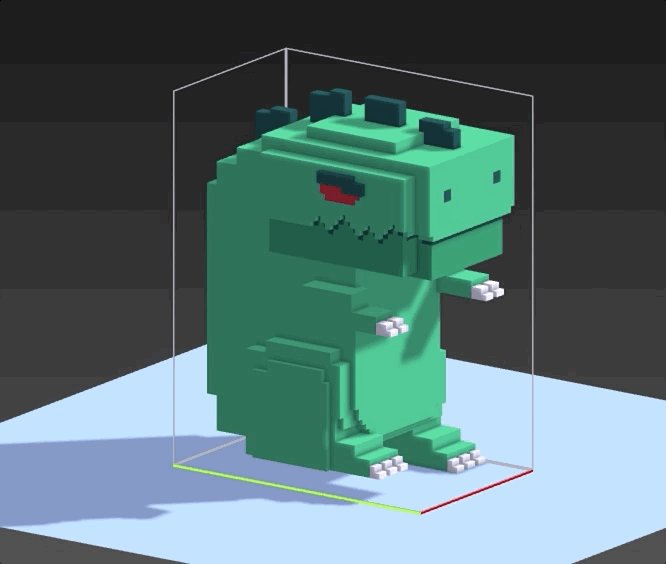
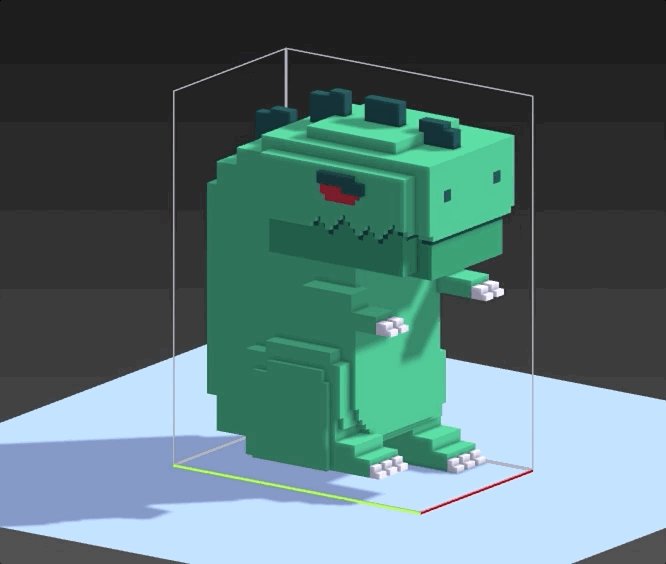
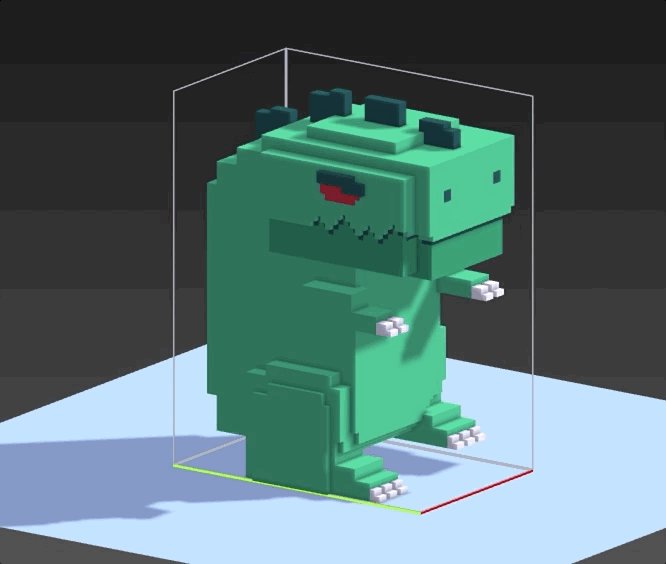
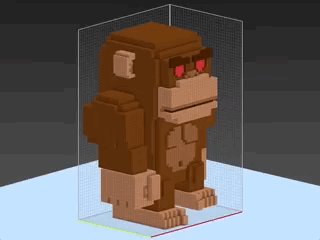
We decided on using MagicaVoxel for the art assets early on – I didn’t want to get bogged down with the nuances skinning, rigging, texturing, etc and all the 3D features that I’d commonly find myself losing too many hours in. Since my role also involves UI/UX, technical art, and asset implementation, I needed to make sure there was a balance.


Though I’ve worked with MagicaVoxel in the past, I completely forgot that exported geometry was by no means optimized – each building part came out to be almost 3000 tris! Optimization is no small feat, especially with procedurally generated levels and a goal to have a WebGL build that can run on most browsers.
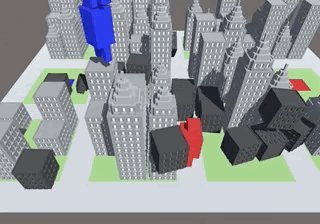
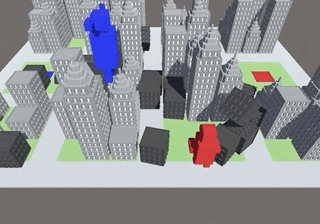
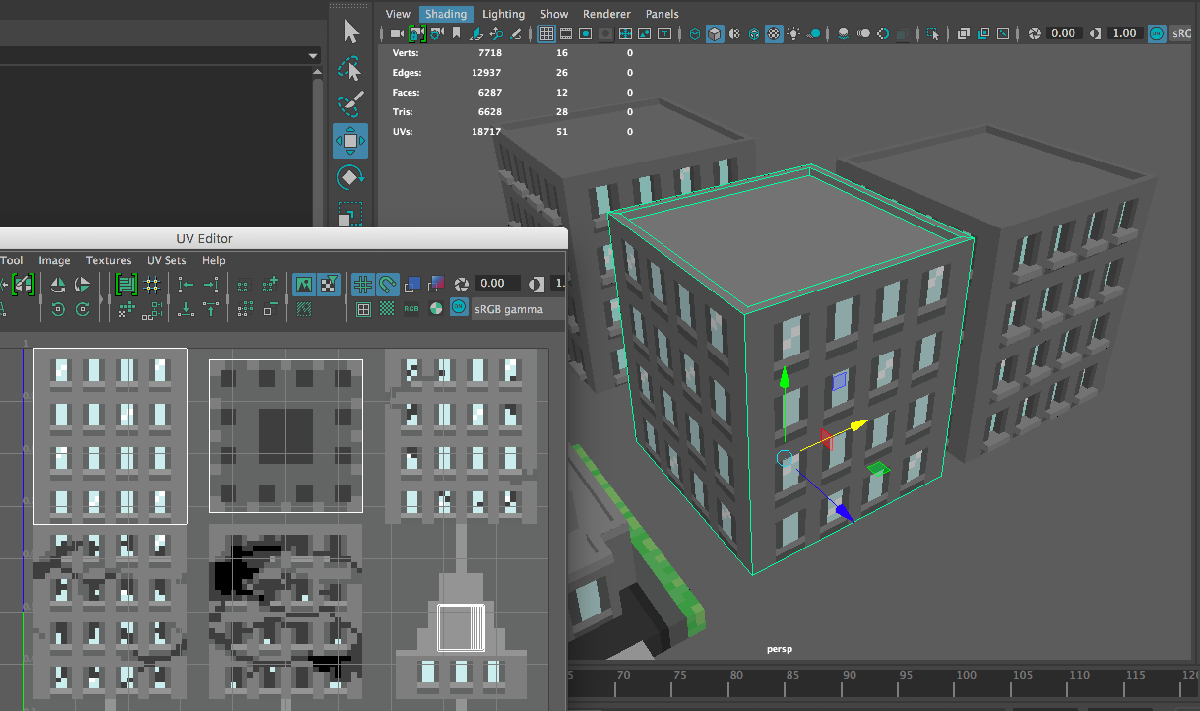
 cut down tris by 99% by re-modeling and UV texturing each environment piece
cut down tris by 99% by re-modeling and UV texturing each environment piece
Putting it All Together 🤜🤛
After a decade of jamming together we’ve learned to scope our games really small and make sure a full, submittable gameplay loop comes together as early as possible. That way the rest of the time can be spent polishing the crap outta it, being chill, and having a good time. By Saturday night–music sketch, characters, environment, placeholder UI–basically something we’d be happy with submitting if we ran out of time. We added some fun little details here and there:
- Making the score bars represent the characters (fire beam and giant fist).
- A control reassignment screen because we couldn’t come to an agreement on how two players would play on a single keyboard
- Character portraits, win certificates, and hand-painted title screen for extra oomph
- Numbers popping up for feedback, color highlights

Looking Forward 🔮
We read every one of your comments and loved the feedback! Some things we’ll add/improve in a future post-jam build:
- We definitely need a single player mode! Some ideas include highscore, puzzle-based, or have AI players to compete against.
- Although we had a key reassignment screen, this was not immediately discoverable by many players. Maybe a help button in-game or a brief popup at the start of the first round will call attention to it.
- Alternatively, let people use controllers!
- More playable characters. I had sketched out a mech and a giant wolf character but sadly they didn’t make it in.

Thanks for reading! And don’t forget to check out our game here:
B.E.A.S.T.S.
B.E.A.S.T.S.
Break Everything And Stack Towering Structures
| Status | Prototype |
| Author | Cosmic Adventure Squad |
| Genre | Fighting |
| Tags | City Builder, Destruction, Ludum Dare, Ludum Dare 41, Monsters, Unity, Voxel |

Leave a comment
Log in with itch.io to leave a comment.